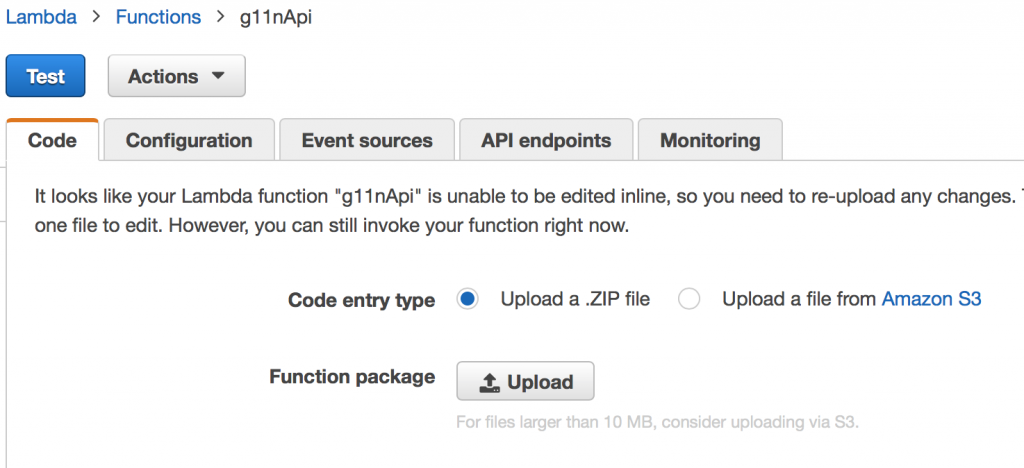
With the recent arrival of Watson Conversation on IBM Bluemix, developers are wanting to generate very sophisticated conversational bots that need to collect input and record state. In this blog post I will show you how to accept input in a conversational dialog and record state changes in your conversation.
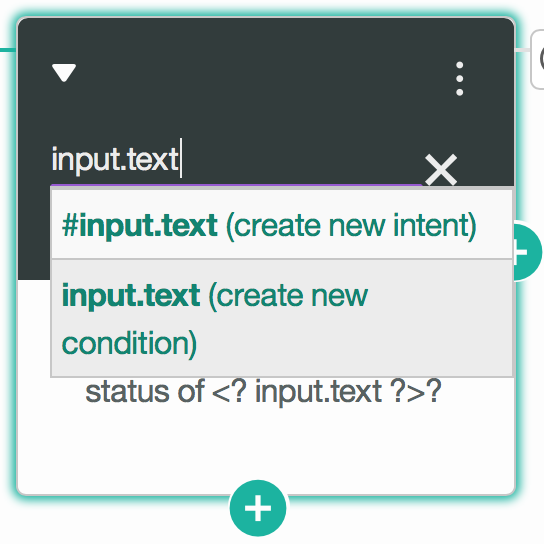
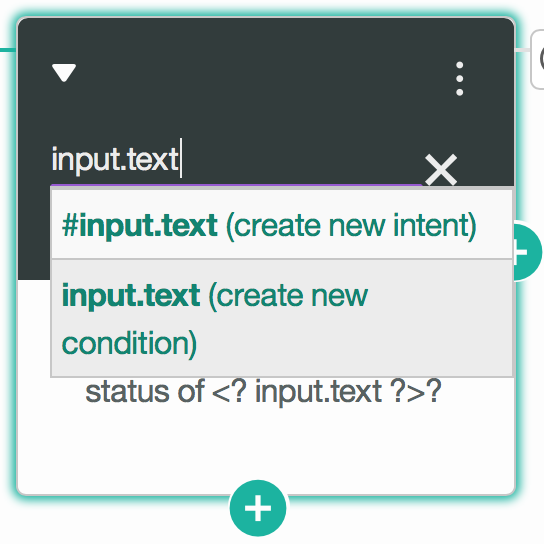
After you have created your intents and entities in Watson Conversation you will want to start to create your dialog. The first question that developers immediately ask is how do you capture and then record the input of the user? To do this create a dialog node with a new condition called input.text as shown below.

Dialog with input.text condition
This node will record the user input and make it available as input.text. If you want to echo this input back to the user then you can use simply surround the condition with <? and ?>. So in this case we would use <? input.text ?> to repeat the input back to the user.
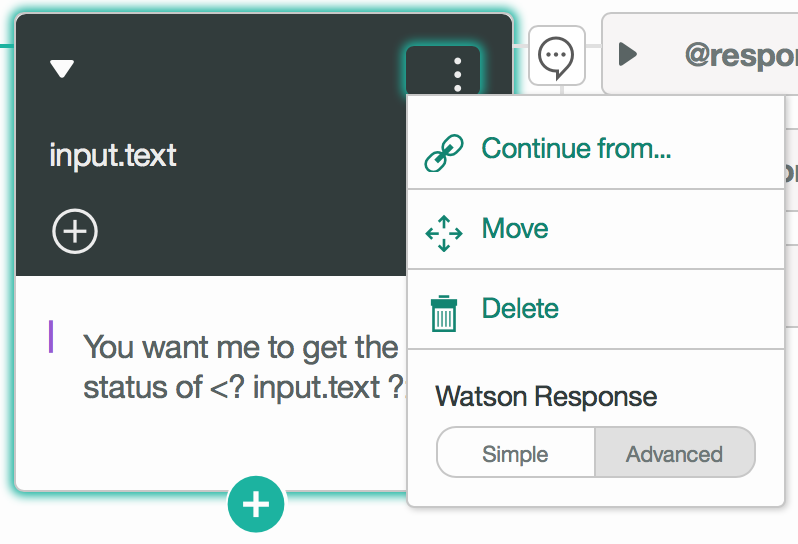
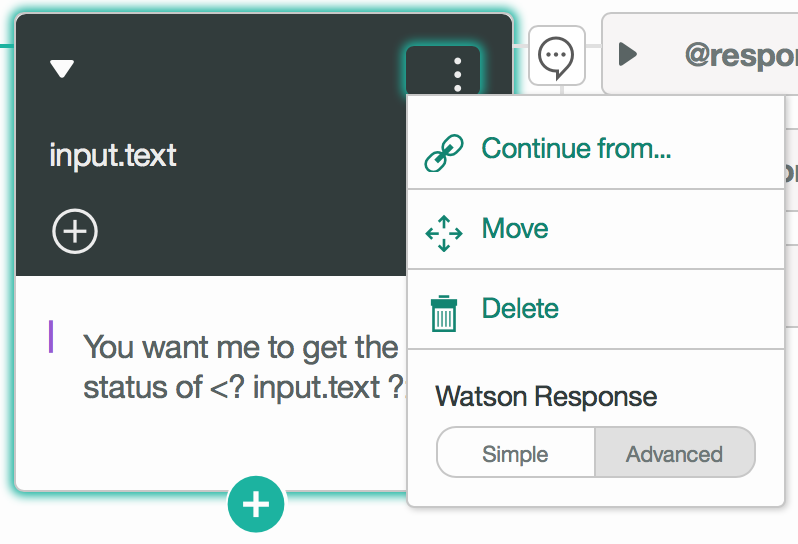
Now what do we do if we need to return the input value back to our calling application. How do we return the value? To return the input we will use a context object. To create a context object, switch to the “Advanced” view in the node by clicking on the three vertical dots in the right corner of the dialog node as shown below.

Selecting advanced node view
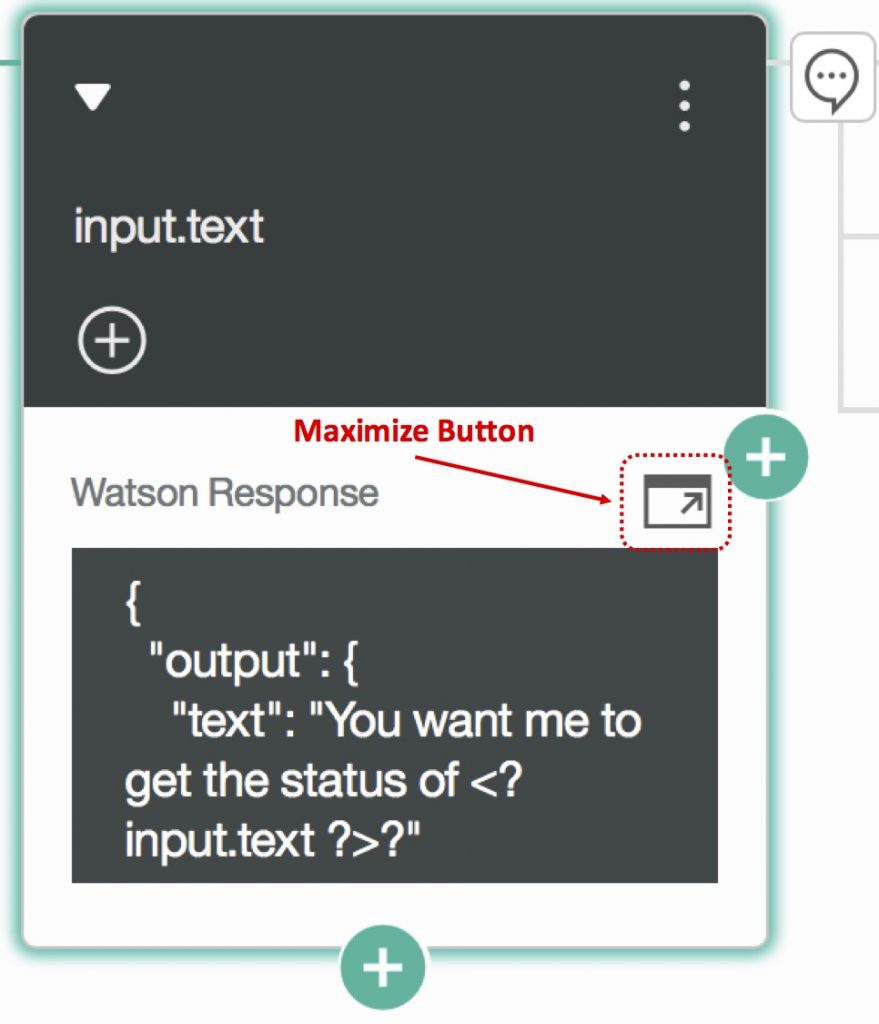
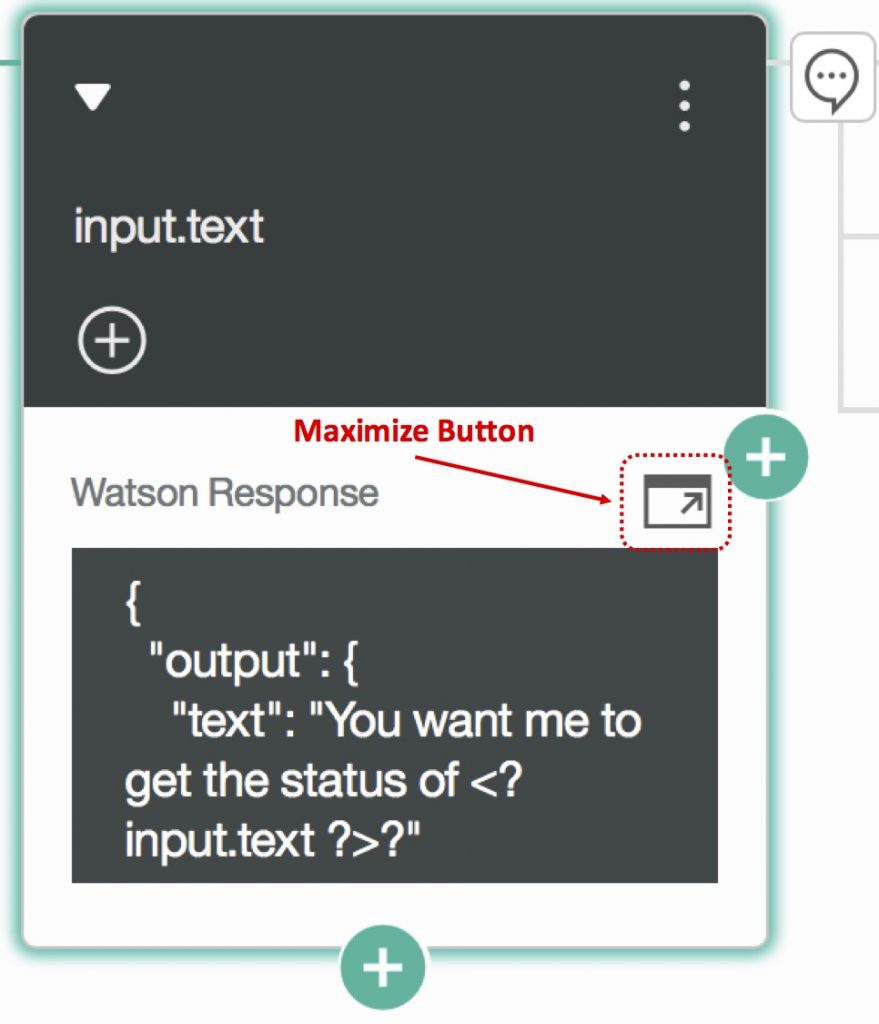
After you have the “Advanced” view displayed you will want to maximize the view by clicking on the “Maximize” button to make it easier for you to create and edit the JSON object as shown below.

Maximize node
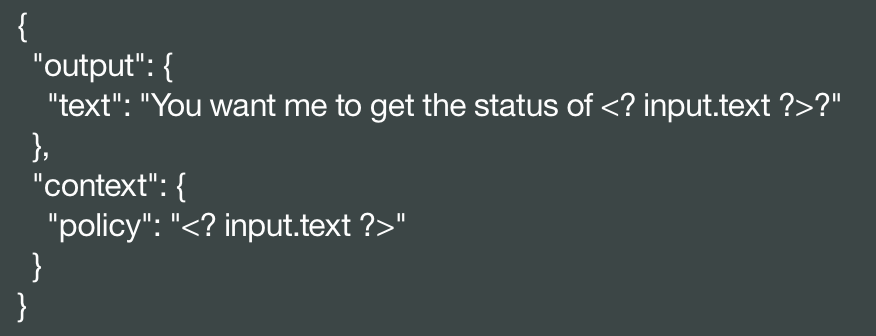
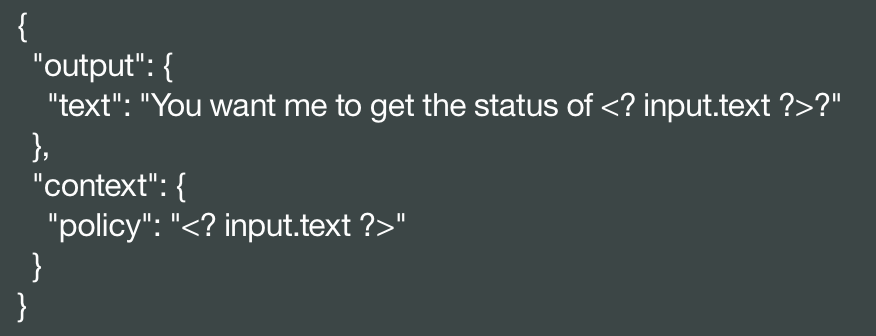
Now add a section called context as show below in the editor and select a field name that you will use to refer to the input.text. In this particular case I created a field called policy and return the value that was input by the user. From your calling application you can simply access the policy field from the context object that is returned by the Watson Conversation API.

Advanced view
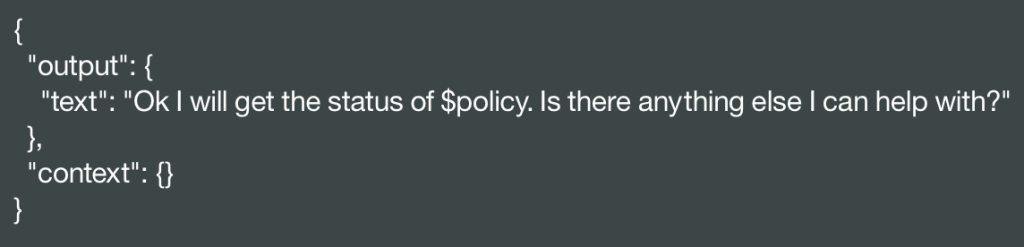
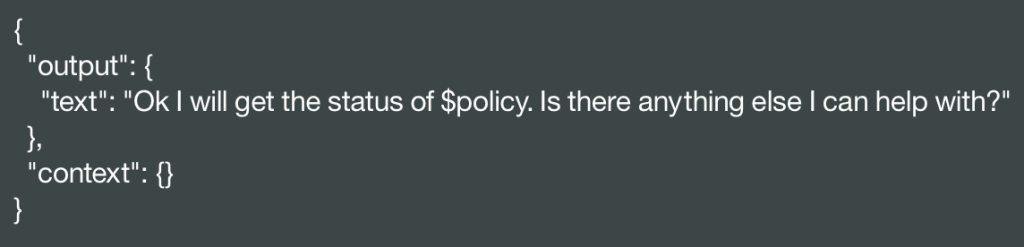
Now what happens if you need to refer back to your input.text later in your conversational dialog in one of your nodes. How do I access one of the fields from the context object? To do this let’s open up a maximized view of one of your nodes that needs to access one of your context fields as shown below.

Accessing context variables
As you can see, you can easily reference your context variable by preceding the context variable with a $. So in this case I access my variable through $policy. You will immediately notice that in the editor I have nothing in my context object and this is ok, as the context object I will be accessing is the one being used at run-time that was passed back to Watson Conversation through the API from your calling application. If I want to add more context variables I can do that at any time by simply adding more fields to the context object. Keep in mind that you can also replace existing fields by simply updating their values in the context object.
I hope this short post has helped you understand how to capture user input and carry state in your Watson Conversation bots.